Este año se cumple el 5.º aniversario de la primera versión de EDA. El primer vídeo de YouTube es de octubre de 2019: https://youtu.be/7KxIgob78Cg. Teníamos tres gráficos y ningún filtro de informe. Desde entonces, hemos evolucionado mucho. Sin embargo, la visión se mantiene. Con EDA 3, hemos dado un salto adelante en usabilidad. Es más limpio, más organizado y más intuitivo. Manteniendo nuestro objetivo de crear una herramienta accesible para todo tipo de usuarios.
Edalitics, la plataforma en la nube de EDA, está cobrando importancia, y hemos decidido unificar los nombres. A partir de ahora, todo tendrá un único nombre: Edalitics. El proyecto se llamará Edalitics, tanto el código, que sigue siendo de código abierto, como el servicio en la nube.
Edalitics 3 representa un gran avance tanto en diseño como en aspectos técnicos. Ahora funciona con Angular 17, lo que permite una mayor agilidad y fluidez, además de incorporar muchas nuevas funcionalidades.
Pero hay cambios aún más importantes. Edalitics 3 integra IA. Ahora puede consultar a ChatGPT sobre sus datos.
Además de muchas otras nuevas funciones:
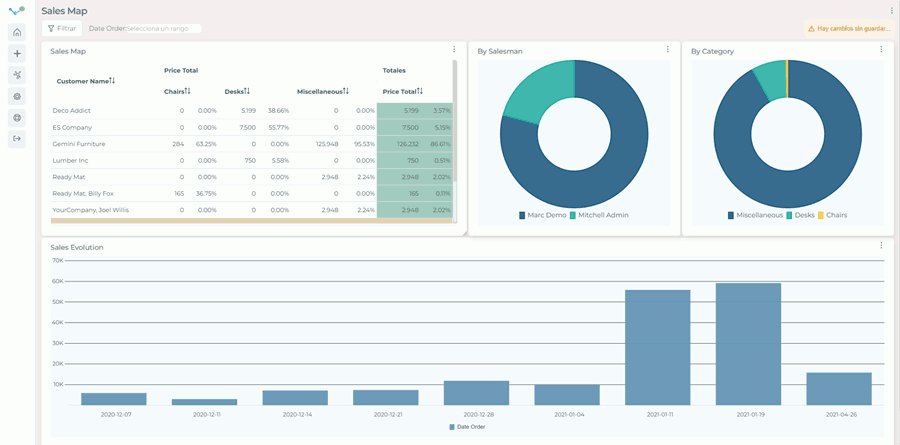
- La posibilidad de combinar informes y fuentes de datos: Ahora puede importar gráficos de otros informes, lo que le permite combinar diferentes fuentes de datos. Ahora puede tener datos de ventas, visitas al sitio web y actividad del equipo de ventas, todo en una sola pantalla sin complicaciones.
- Filtros dependientes: Se acabó el filtrado por valores inexistentes. Ahora, los filtros interactúan entre ellos, filtrando los posibles valores.
- Filtros de autocompletado: ¿Desea filtrar por recibo de venta, pero cargarlos todos en un menú desplegable es imposible? Con este nuevo tipo de filtro, puede buscar entre millones de recibos para encontrar el que busca.
- Autenticación empresarial: Refactorización completa de la integración, que permite iniciar sesión con prácticamente cualquier método:
- SAML
- OAUTH
- Google
- Microsoft
- Mixto + base de datos
- Active Directory
- ¿Desea crear un portal de datos? Tenemos una entrada personalizada que le permite crear un portal de datos con informes públicos.
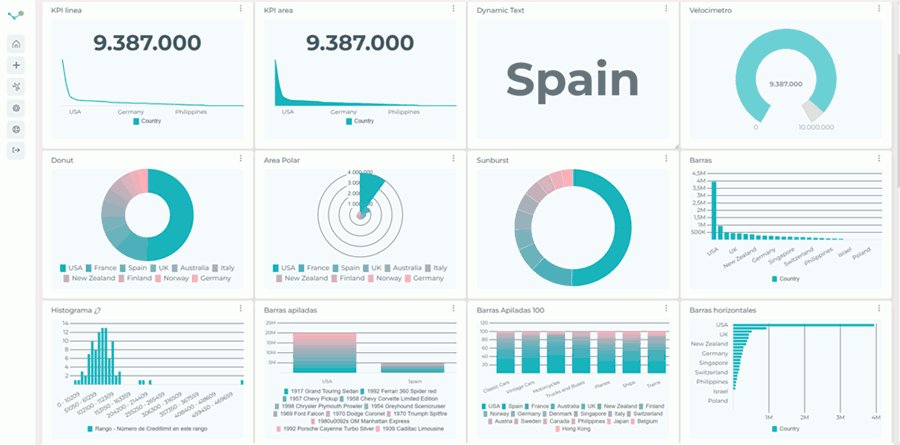
- Tablas enriquecidas con gráficos y código embebido.
Además, muchas mejoras en:
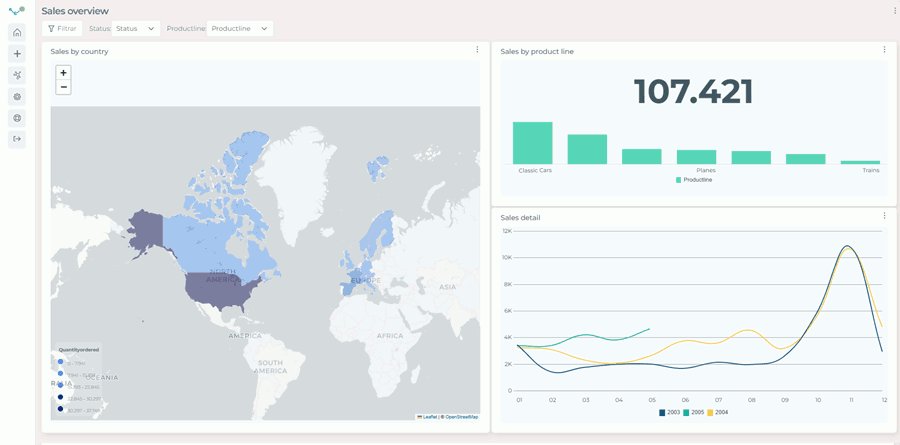
- Mapas
- Gestión de estilos
- Control de clics en filtros
- Refactorización general de la interfaz de usuario
- Interacción mejorada con Oracle
- Actualización del conector de Postgres para nuevas versiones.
¿Quieres verlo en acción? Como siempre…
Regístrate gratis en Free Edalitics
Echa un vistazo a la demo
docker: docker run -p 80:80 jortilles/eda:latest
Descarga el código y disfrútalo; está en Github
Descarga un paquete de Windows desde Sourceforge
Siempre puedes contactarnos. Estaremos encantados de explicártelo todo.
Mira el vídeo de previsualización de YouTube:
Por último… no te pierdas la demo que celebraremos en Barcelona el próximo jueves 22 de enero de 2026 y online en Itnig Spaces, ubicado en la calle Pujadas 69, a las 18:00 CET. Será un evento híbrido, tanto presencial como online. Si puedes venir a Barcelona, no te lo pierdas. Habrá un regalo para todos los asistentes.
Inscríbete ahora y no te pierdas la oportunidad de ver edalitics en acción y charlar con los creadores.