Mapas, Mapas y más mapas.
Category : Noticias
A parte del catálogo de gráficos habitual. Una de las visualizaciones de datos más vistosas y atractivas son lo mapas donde podemos ubicar la información deseada. Nos ayuda a visualizar relaciones de proximidad y igualdad y no presenta la información en un contexto conocido y agradable.
Pentaho CDE dispone del «newMapComponent» para facilitarnos este objetivo. El newMapComponent es un componente de mapas sencillo que nos permitirá ubicar puntos y zonas en el mapa. En primer lugar soy consciente de que se puede hacer mucho más, pero en primera instancia nos centraremos en los conceptos básicos para poder ir avanzando. Si quisiéramos ir un paso más allá, cómo definir rutas, animaciones, etc. Existen varias librerías que nos permitirán hacer maravillas. Cómo:
- La librería leafletjs que es una autentica maravilla y que tiene infinidad de plugins . Algunos ejemplos: 1 2 3
- La librería gmaps.js pensada para trabajar con Google Maps. Algunos ejemplos: 1 2 3
- Lalibreía Maps.js otra libreía de propósito general. Algunos ejemplos 1 2 3
New Map Component para Mapas
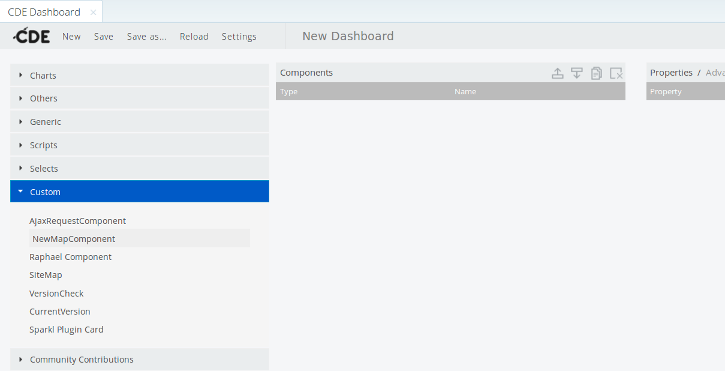
El New Map Component de pentaho es un objeto de CDF que ya viene por defecto en la colección de las CTOOLS. Es recomendable echarle un vistazo a la documentación que encontramos dentro de Public => Plugin Samples => CDE => CDE Reference => New Map Component

Mapas
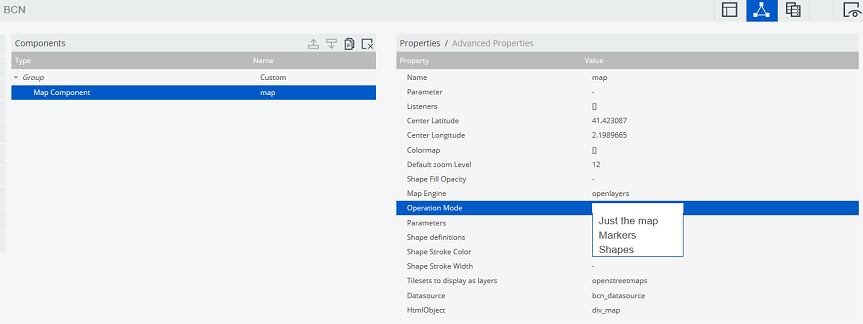
A continuación vemos que el componente permite tres tipos de funcionamiento:
- Tan sólo el mapa: Nos proporciona el mapa y a partir de ahi nosotros deberemos, mediante js, llenarlo de funcionalidades
- Markers: El mapa espera recibir una serie de puntos en formato de coordenadas espaciales que ubicará en el mapa
- Shapes: El mapa recibe un archivo de formas (pueden ser varios formatos aunque normalmente serán geoJSON ) y un datasource que nos proporciona los valores de magnitud. Este es el ejemplo que vamos a hacer a continuación.

El resto de propiedades principales son las que normalmente esperaríamos:
- Cual es el punto central del mapa en formato de latitut, longitud
- Cual es el nivel de amplitud de imagen que tendrá el mapa
- Que motor de mapas vamos a usar.
- Cual es el la pila de capas que vamos a usar por defecto.
- El origen de datos
- El div donde lo vamos a poner.
Especificación técnica para la creación del Mapa
Cómo hemos dicho, vamos a proveer un archivo GeoJSON que nos proporcionará las formas que queremos pintar en el mapa, en nuestro caso los barrios de Barcelona. El archivo GeoJSON contiene bastantes atributos. Si le echamos un vistazo tiene una pinta parecida a esta:
{
"type": "FeatureCollection",
"features": [
{ "type": "Feature", "properties": { "C_Distri": "01", "N_Distri": "Ciutat Vella", "C_Barri": "01", "N_Barri": "el Raval", "Homes": 26553, "Dones": 21850,
"Area": 1098392.913790, "Perim": 5557.372878, "Coord_X": 430732.006258, "Coord_Y": 4581363.151230, "WEB_1": "http:\/\/www.bcn.cat\/ciutatvella",
"WEB_2": "http:\/\/www.bcn.cat\/estadistica\/catala\/dades\/inf\/anuari\/index.htm" },
"geometry": { "type": "Polygon", "coordinates": [ [ [ 2.170043729484323, 41.385469682357026 ], [ 2.170646546404706, 41.384582451354724 ], [ 2.17169812114231, 41.383034680820707 ],
[ 2.171721788433596, 41.38299986580229 ], [ 2.172079138962279, 41.382473855563589 ], [ 2.173153085415748, 41.381267761526225 ], [ 2.173279717777688, 41.381125540970139 ],
[ 2.174070411173343, 41.380237514008698 ],
...
Por lo que debemos decirle al mapa, no sólo que archivo nos proporcionará las formas. Sino que también debemos indicarle cual de las propiedades usaremos cómo id de elemento. en nuestro caso la etiqueta C_Barri. Para ello definiremos la siguiente función en el pre-execution.
function f(){
var getResource = '';
this.shapeResolver = 'geoJSON';
this.setAddInOptions('ShapeResolver', 'geoJSON', {
url: getResource + '${solution:bcn.js}', //BA server does not recognize the .geojson extension
idPropertyName: 'C_Barri' //GeoJSON feature property that will be used to index the feature
});
}
Ya casi lo tenemos. Ahora sólo nos falta definir la fuente de datos, en nuestro caso y dado que el objetivo es didáctico, crearemos una fuente de datos de cartón-piedra que nos devolverá la siguiente tabla de datos:
| Id | Fill |
| 01 | 1.253,7 |
| 03 | 2.255 |
Donde id es el id que hemos definido cómo propiedad identificadora del elemento del objeto JSON en la función anterior y el fill es el valor que le asignamos.
Funcionalidades con el ratón
Finalmente con esto ya lo tendríamos. Tan sólo nos falta, si queremos, añadirle la funcionalidad de generar un evento cuando hacemos click sobre una de las capas o cuando pasamos el ratón por encima o cuando salimos del area. Para ello tenemos las propiedades:
- shapeMouseClick Callback : Que pasa cuando hago click en una forma
- shapeMouseOver Callback: Qué pasa cuando paso el raton sobre una forma
- shapeMouseOut Callback: Que pasa cuando salgo de una forma.
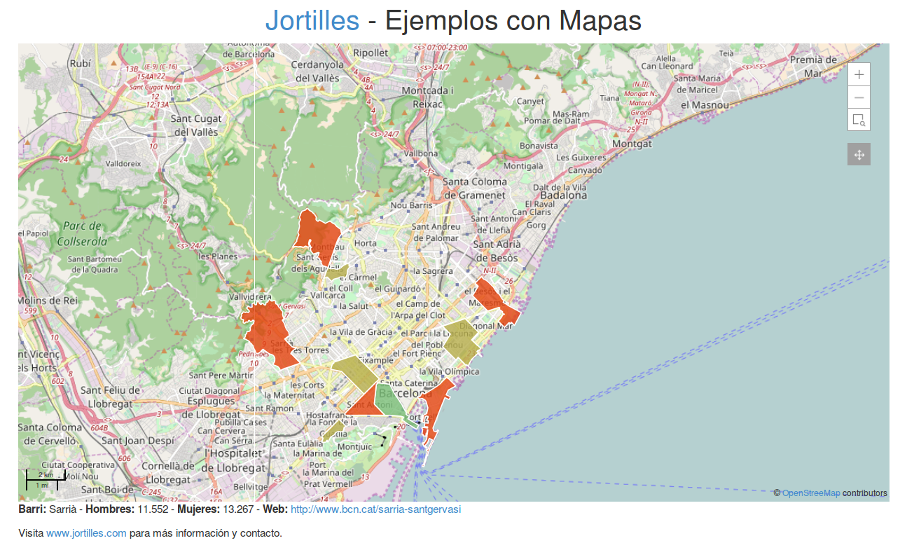
En nuestro ejemplo hemos definido la función shapeMouseOver Callback que nos pone en un div que tenemos preparado para la ocasión la información que consideramos oportuna:
function(e){
var txt = '<b>Barri:</b> ' + e.feature.data.N_Barri + ' - '
+ ' <b>Hombres: </b>' + e.feature.data.Homes.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ".") + ' - '
+ ' <b>Mujeres: </b>' + e.feature.data.Dones.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ".") + ' - '
+ ' <b>Web: </b><a href="' + e.feature.data.WEB_1 + '" target="_blank" >' + e.feature.data.WEB_1 + '</a>' ;
$('#div_map_log').html( txt );
}
Ya tenemos nuestro mapa dinámico. Podéis verlo aqui. Si queréis bajaros el código, para probarlo en vuestro entorno tan sólo debéis importar este zip
mapas mapas