Mapas, Mapas y más mapas. Updated
Category : Noticias
Profundización de la implementación de Mapas interactivos usando NewMapComponent dentro de un Cuadro de Mandos
En esta segunda entrega os traemos con aún mas detalle la implementación de objetos JavaScript relacionados con mapas en nuestro cuadro de mandos de Pentaho.
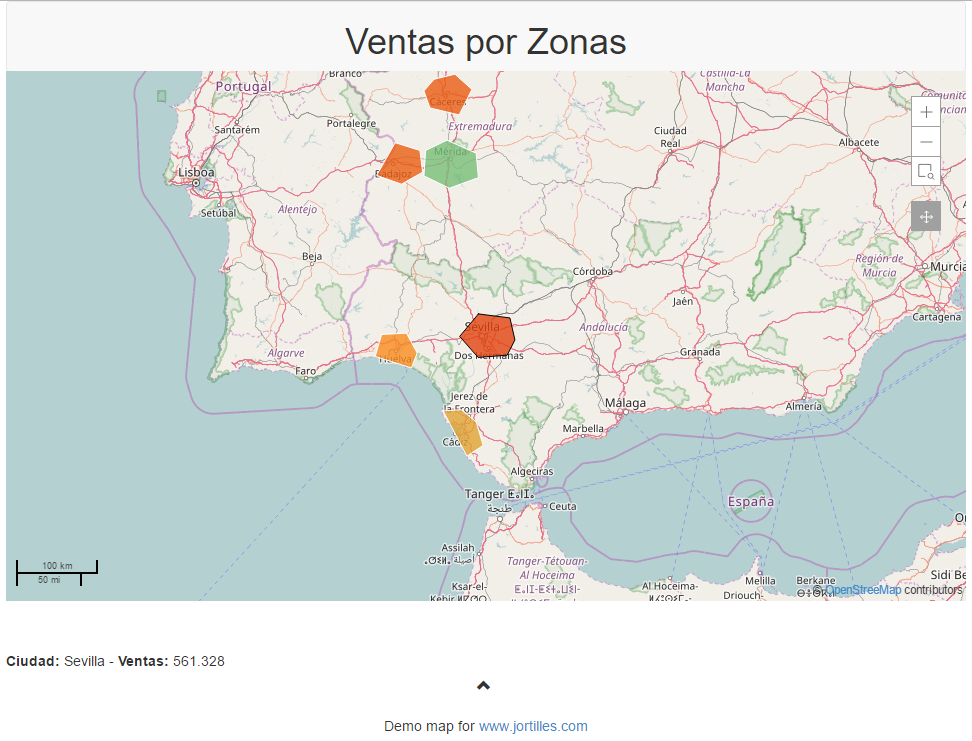
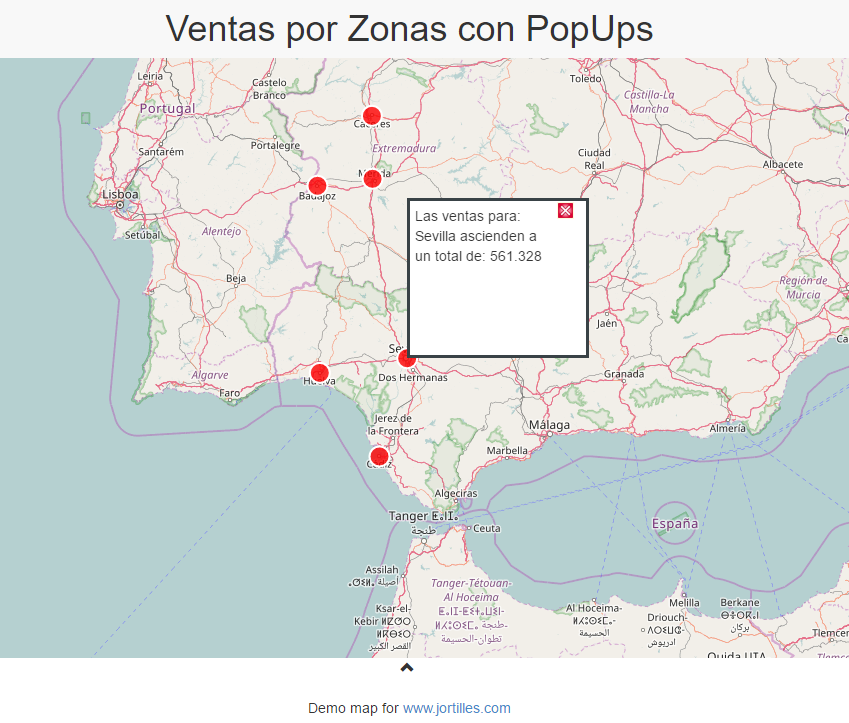
El resultado que podemos llegar a obtener es el siguiente:

Vamos a ver como podemos llegar hasta este resultado
Obtención de Datos
Primero de todo vamos a definir los datos que necesitamos pintar en el mapa y como tratar con estos.
Para nuestro caso es preciso obtener un archivo GeoJson que tendrá las coordenadas que precisamos para poder realizar las shapes que queremos mostrar en el mapa.
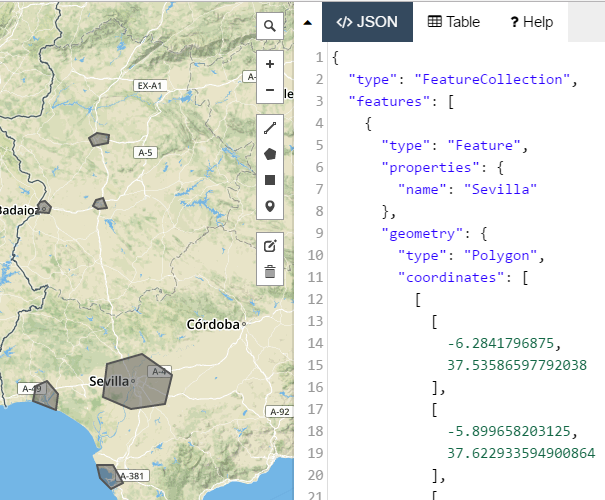
En Internet hay varias recursos que son capaces de generarte dichos archivos, incluso de regiones específicas, pero en nuestro caso resultó que necesitábamos algo muy específico (las regiones de España) por lo que no llegamos a encontrar ningún recurso que se adaptara a nuestras necesidades así que decidimos usar esta valiosa herramienta que genera los GeoJson de manera manual.


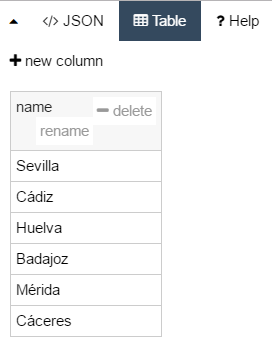
Por un lado tenemos la asignación manual de las coordenadas mediante el dibujo de polígonos que después se traducen a JSON y por el otro tenemos una tabla donde podemos ponerle un nombre a las regiones seleccionadas para tenerlas identificadas. Una vez hemos acabado exportamos nuestro trabajo en formato GeoJson.
Creación del cuadro de mandos
Después de obtener las regiones que nos interesa pintar vamos a realizar el cuadro de mandos para mostrarlas.
Principalmente crear un cuadro de mandos es muy sencillo empezaremos creando un nuevo objeto CDE en el portal de Pentaho dentro del cual veremos que hay 3 vistas: Layout, Components y Datasources.
En la vista Layout definiremos como será la presentación final de cara al usuario del cuadro de mandos.
En la vista Components definiremos en nuestro caso el componente Custom de NewMapComponent y es dónde reside la mayor parte de código referente al mapa.
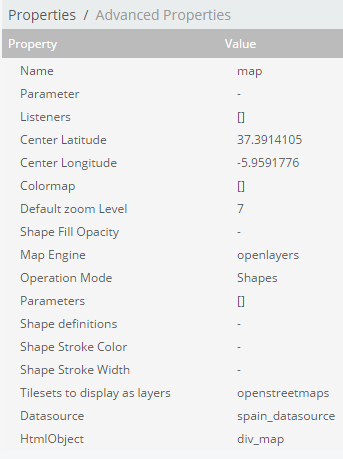
La creación del NewMapComponent dispone de los siguiente parámetros:

Nombre, Coordenadas donde centramos el mapa al renderizarlo, el motor del mapa (openlayers en nuestro caso), el modo de Operación que será Shapes porque queremos mostrar polígonos de zonas concretas.
La capa para nuestro mapa proviene de OpenStreetMaps, el DataSource que definiremos posteriormente y el objeto HTML donde insertamos el mapa.
A continuación añadiremos, y aquí entra en juego el GeoJson, el siguiente código dentro de Pre-Execution situado en Propiedades Avanzadas:
function f(){
var getResource = '';
this.shapeResolver = 'geoJSON'; //Formato del archivo para mostrar las regiones
this.setAddInOptions('ShapeResolver', 'geoJSON', {
url: getResource + '${solution:spain.js}', //Como Pentaho no reconoce json necesitamos pasarle el archivo en formato .js
idPropertyName: 'name' //Identificador de las regiones para dibujar las formas
});
}
Por ultimo en la vista Datasources definiremos la procedencia de los datos los cuales vamos a tratar con nuestros componentes. Para esta prueba los datos vendran «Hardcoded» en una Query como la siguiente:
{
"resultset":[
["Sevilla", 561.328],
["Cáceres", 540.434],
["Badajoz", 530.499],
["Huelva", 484.382],
["Cádiz", 419.337],
["Mérida", 314.979]
],
"metadata":[
{"colIndex":0,"colType":"String","colName":"id"},
{"colIndex":1,"colType":"Numeric","colName":"fill"}
]
}
Cabe destacar como curiosidad que el Componente del mapa se encarga de pintar según la escala de intensidad apropiada las regiones que se le indican.
Implementación Mapas con PopUps
Bien, con estos pasos obtendremos la representación que se puede observar al principio de la entrada pero NewMapComponent dispone de otras herramientas que pueden resultar igual de interesantes como la que mostramos a continuación:

Con tal de poder realizar la siguiente presentación vamos a tener que cambiar algunos parámetros, para empezar nuestro resultset será ligeramente diferente, incluirá unos pocos datos mas y al ser un mapa con simplemente puntos no nos será necesario el archivo GeoJson:
{
"resultset":
[
["Sevilla", -5.984459, 37.389092, "561.328"],
["Cáceres", -6.372295, 39.475267, "540.434"],
["Badajoz", -6.970654, 38.879449, "530.499"],
["Cádiz", -6.288596, 36.527061, "484.382"],
["Huelva", -6.944722, 37.261421, "419.337"],
["Mérida", -6.365157, 38.939427, "314.979"]
],
"metadata":[
{"colIndex":0,"colType":"String","colName":"City"},
{"colIndex":1,"colType":"Numeric","colName":"Longitude"},
{"colIndex":2,"colType":"Numeric","colName":"Latitude"},
{"colIndex":3,"colType":"Numeric","colName":"Ventas"},
]
}
Como podemos observar tenemos las Coordenadas y el nombre de la ciudad con sus respectivas ventas, estos dos últimos valores son los que mostraremos en nuestro PopUp
A continuación veremos como enlazar todos estos componentes en los mapas:
– Empezaremos creando un nueva fila con un div vacío que llamaremos div_popup
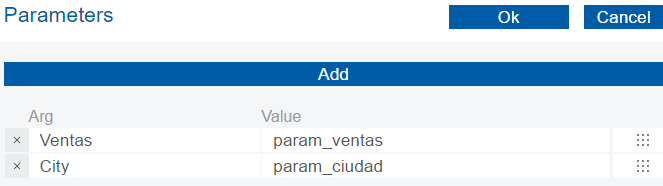
– Seguidamente en Componentes crearemos dos parámetros, 1 para el número de ventas y otro para el nombre de la ciudad
– A continuación creamos un parámetro de texto que es el que irá dentro de nuestro div_popup y al estar escuchando a los parámetros previamente creados los actualizará dependiendo del punto que clickemos, el código dentro de este parámetro será el siguiente:
function(){
var res = 'Las ventas para: ' + param_ciudad + ' ascienden a un total de: ' + param_ventas;
return res;
}

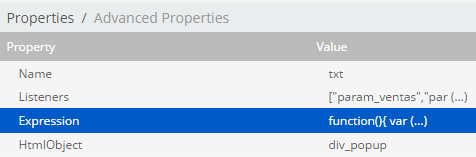
Nuestro componente de texto tendrá los siguientes valores.
– Para ultimar añadiremos a nuestro mapa los parámetros a escuchar cuando hagamos click a un Marker (Marker Click Parameters en NewMapComponent)

Tras seguir estos pasos ya obtendremos nuestro mapa con sus respectivos markers mostrando la información deseado.
Si queréis bajaros el código, para probarlo en vuestro entorno tan sólo debéis importar este zip