leafletjs mapas sencillos y efectivos
Category : Noticias
Recientemente me ha comentado un cliente sobre la posibilidad de incluir mapas en su web. Pentaho tiene un componente de mapas, pero sería matar moscas a cañonazos.
Leaflet.js es una librería de mapas versátil y muy fácil de usar. Además está bastante bien documentado porque está bastante «de moda».
- Tiene buenos tutoriales
- La documentación está bastante bien
- Y está preparada para que, si quieres, la extiendas mediante plugins
Hacemos una prueba?
Hagamos una página html sencilla:
Hola Mundo.html
<!DOCTYPE html> <html> <head> <!-- incluyo las librerías --> <script src="https://unpkg.com/leaflet@1.0.2/dist/leaflet.js"></script> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.2/dist/leaflet.css" /> <!-- aqui irá el estilo del mapa --> <style> </style> </head> <body> <!-- Este es el contenedor del mapa --> <div id="map"></div> <!-- Aqui pondré mi JS con la definición de mi mapa --> <script> </script> </body> </html>
Una vez tenemos todo, vamos a ir incluyendo el contenido especifico de nuestro mapa.
1. Definamos una clase css que definirá el contenedor
#map {
width: 500px;
height: 400px;
box-shadow: 5px 5px 5px #888;
}
2. Definamos nuestro mapa:
L es la clase principal de Leaflet y es cómo se declara el mapa. Lo inicializaremos en una ubicación cualquiera… por ejemplo nuestra oficina 😉
var map = L.map('map').
setView( [41.4780103, 2.3043663],
12);
A continuación podremos el repositiorio de mapas. El tileLayer. Los ejemplos de leaflet están con mapbox, pero yo voy a usar openStreetMaps.
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © OpenStreetMap contributors, CC-BY-SA, Jortilles',
maxZoom: 18
}).addTo(map);
A continuanción le añadimos el control de escala…
L.control.scale().addTo(map);
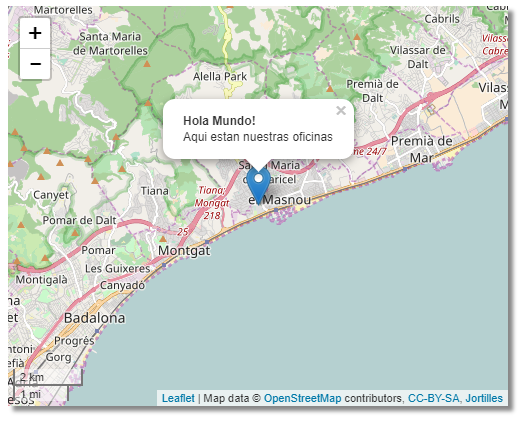
Y un popup… que marque un punto en el mapa
var marker = L.marker([ 41.4780103, 2.3043663 ],{draggable: true}).addTo(map);
marker.bindPopup("Hola Mundo!
Aqui estan nuestras oficinas").openPopup();

Si te puedes descargar el ejemplo de aqui: holamundo_jortilles
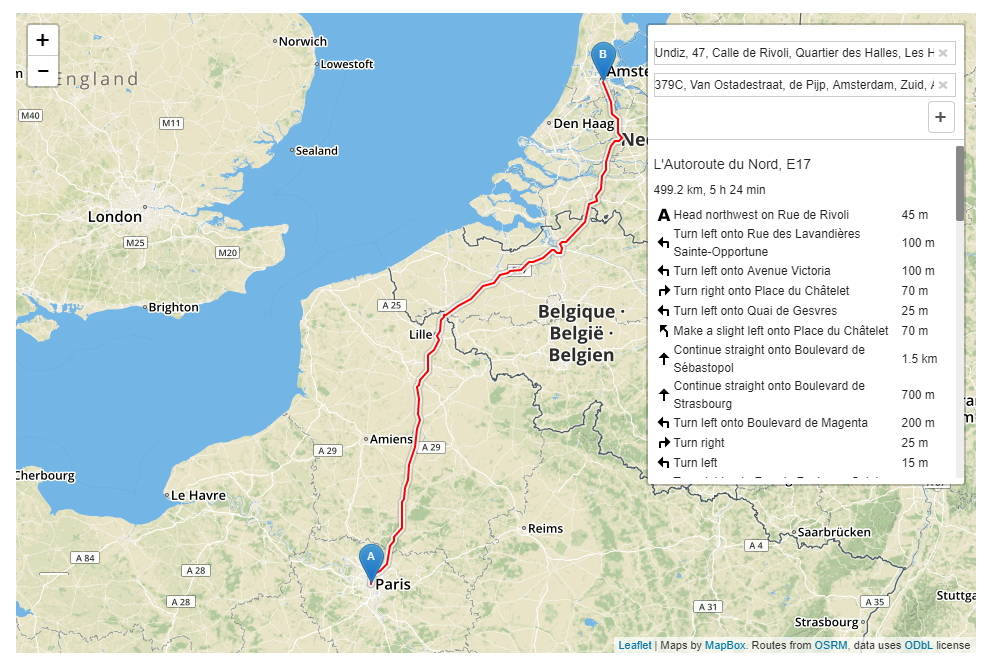
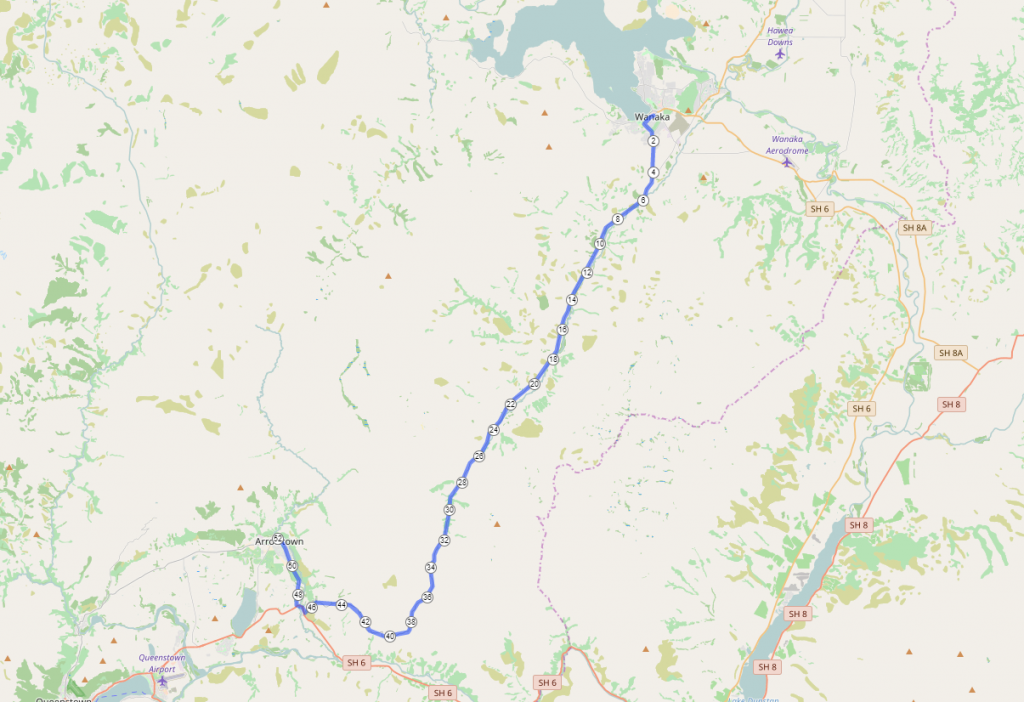
Otros ejemplo interesante es cómo pintar una ruta en el mapa:
cómo este:

o este: