Dibujando con SVG
Category : Noticias
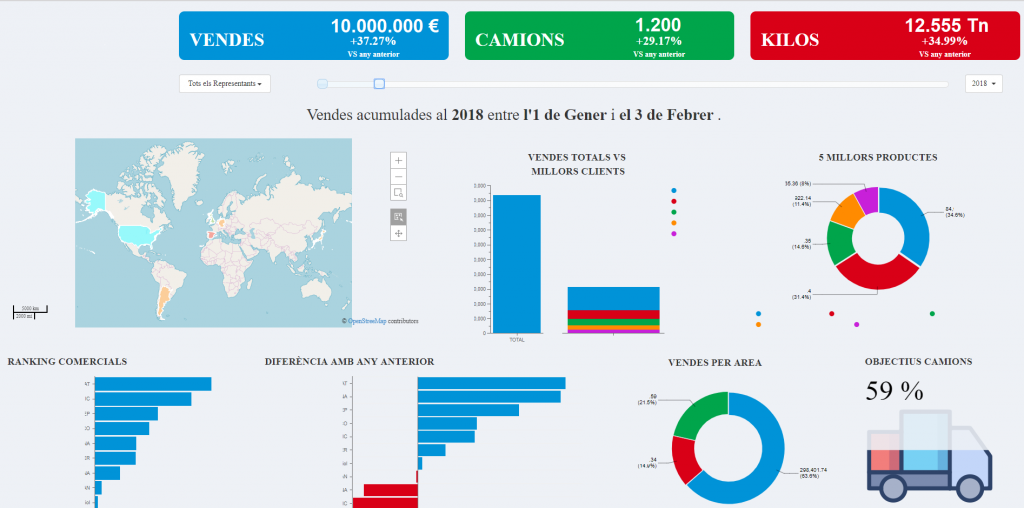
A veces ves dashboards tan atractivos cómo este y te preguntas… ¿cómo hacen para incorporar gráficos personalizados cómo el camion?

En esta guía entenderemos mejor como funciona el tag svg que nos proporciona html y veremos cómo pintar un camión simple… a partir de ahi… tu imaginación.
SVG (Scalable Vector Graphics) son dibujos vectoriales donde podemos recrear cualquier ilustración que tengamos en mente. Lógicamente ,cuanto más difícil sea, más complejo será el código.
Ahora aprenderemos los elementos básicos de svg, lo que podemos denominar como el Hello World de svg.
Siempre tenemos que seguir ciertos pasos para poder dibujar:
- Usaremos el tag svg para dibujar
- dentro de dicho tag, se especifica un área de dibujo, con height y width
Dentro de la ventana tenemos que tener en cuenta que nos movemos con coordenadas, por eso son dibujos vectoriales.
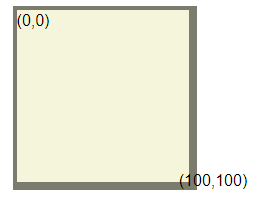
Si especificamos un height=»100″ width=»100″ estamos creando un area de dibujo de 100×100. para entender mejor el mapa que tenemos, lo visualizaremos a continuación:

La coordenada inicial es la esquina superior izquierda y la coordenada final es la esquina inferior derecha.
Dentro de svg se pueden utilizar diversos tags. Veremos a continuación los más destacados:
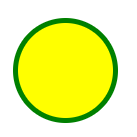
Dibujaremos primero un circulo:
<html> <svg width="100" height="100"> <circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" /> </svg> </html>

El centro del circulo se especifica con cx (coordinate x) y cy (coordinate y), el raio se espcifica con r.
stroke es el borde del dibujo, stroke-width el grosor del borde y fill el relleno.
de la misma manera se puede dibujar un rectángulo:
<svg width="400" height="100"> <rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)"/> </svg>
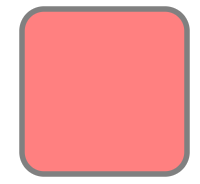
A los rectángulos se les puede dar bordes redondeados con los atributos rx y ry:
<svg width="400" height="180"> <rect x="50" y="20" rx="20" ry="20" width="150" height="150" style="fill:red;stroke:black;stroke-width:5;opacity:0.5" /> </svg>

Dibujar una elipse:
<svg height="140" width="500"> <ellipse cx="200" cy="80" rx="100" ry="50" style="fill:yellow;stroke:purple;stroke-width:2" /> </svg>

Otra característica interesante de svg es que se ejecuta en cascada. Esto resulta útil para superponer dibujos y así crear diversas formas.
<svg height="150" width="500"> <ellipse cx="240" cy="100" rx="220" ry="30" style="fill:purple" /> <ellipse cx="220" cy="70" rx="190" ry="20" style="fill:lime" /> <ellipse cx="210" cy="45" rx="170" ry="15" style="fill:yellow" /> </svg>

Hacer líneas:
<svg height="210" width="500"> <line x1="0" y1="0" x2="200" y2="200" style="stroke:rgb(255,0,0);stroke-width:2" /> <line x1="200" y1="0" x2="0" y2="200" style="stroke:rgb(255,0,0);stroke-width:2" /> </svg>

Para entender lo que hace, funciona exactamente igual que en las clases de matemáticas. Indicas un punto de inicio
con x1 y y1, y un punto de fin x2 y y2.
Dibujar poligonos:
<svg height="210" width="500"> <polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1" /> </svg>

el tag polygon es muy parecido al de la linea (line), solo que esta vez los puntos los indicas en points y une por defecto el último punto con el primero con una línea recta.
Es importante que cada punto se indique en el orden correcto, ya que lo que hace para dibujar es seguir el orden que hemos indicado en points.
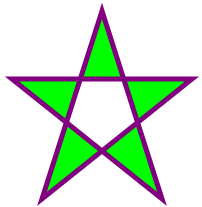
Teniendo en cuenta esta información, si queremos dibujar una estrella, primero tendríamos que hacer un esfuerzo previo que sería imaginarnos cómo podemos dibujar la estrella de una sola trazada:
<svg height="210" width="500"> <polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;" /> </svg>

Tenemos un nuevo atributo que es fill-rule. En este caso el valor nonzero es que no hace nada.
En cambio si cambios el valor de este atributo por evenodd esto significa que si con el cruce de lineas se crea una figura, que no se pinte del color que indicamos en fill:

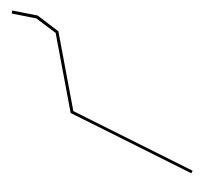
Otra manera de hacer figuras es con el tag polyline :
<svg height="200" width="500"> <polyline points="20,20 45,25 65,40 80,120 120,140 200,180" style="fill:none;stroke:black;stroke-width:3" />

Su funcionamiento es sencillo, sigue el orden indicado en points y une cada punto con una linea recta.
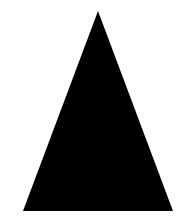
Hacer formas indicando el camino (path):
<svg height="210" width="400"> <path d="M150 0 L75 200 L225 200 Z" /> </svg>

Este resulta el más útil de todos, ya que es más versátil.
Funciona de la siguiente manera:
En el atributo d (direction) indicas la figura que quieres especificando puntos. Se empieza con la letra M (moveto) y el punto de partida. Después con los diferentes comandos que tenemos vamos indicando los demás puntos, el más usado es L (lineto).
Cuando ya se tiene la figura deseada, se cierra el camino con el comando Z (closepath).
Igual que pasa en polygon se une el último punto con el primero con una línea recta.
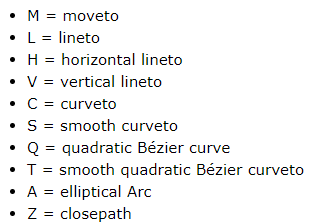
Estos son los diferentes comandos que se pueden usar:

Para poder dar una forma curvada a las lineas, por lo general se usa el comando Q (quadratic Bezier curve), ya que solemos tener dos puntos de referencia y el tercero es por donde curvaremos.
Para entender mejor este apartado, imaginemos que tenemos dos clavos insertados en un trozo de madera y ambos clavos unidos con un trozo de cordel, pero no está tenso, hay más del necesario para unirlos. Si ahora cogemos este cordel y lo estiramos al máximo, obtendremos una línea curvada con el punto de curvatura donde lo hemos cogido.
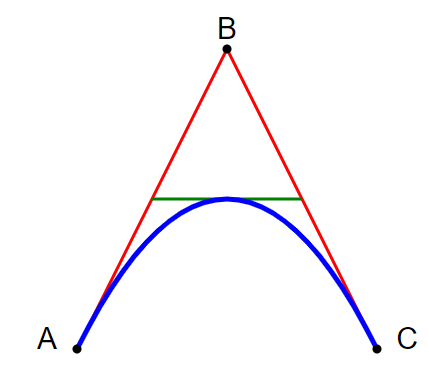
El siguiente ejemplo muestra lo que hemos mencionado:
<svg height="400" width="450">
<path id="lineAB" d="M 100 350 l 150 -300" stroke="red" stroke-width="3" fill="none" />
<path id="lineBC" d="M 250 50 l 150 300" stroke="red" stroke-width="3" fill="none" />
<path d="M 175 200 l 150 0" stroke="green" stroke-width="3" fill="none" />
<path d="M 100 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" />
<!-- Mark relevant points -->
<g stroke="black" stroke-width="3" fill="black">
<circle id="pointA" cx="100" cy="350" r="3" />
<circle id="pointB" cx="250" cy="50" r="3" />
<circle id="pointC" cx="400" cy="350" r="3" />
</g>
<!-- Label the points -->
<g font-size="30" font-family="sans-serif" fill="black" stroke="none" text-anchor="middle">
<text x="100" y="350" dx="-30">A</text>
<text x="250" y="50" dy="-10">B</text>
<text x="400" y="350" dx="30">C</text>
</g>
</svg>

El trozo de código que nos interesa es el siguiente:
<path d="M 100 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" />
Aquí es donde se dibuja la línea azul. Lo demás es para hcaer mejor la visualización de lo que se ha explicado.
Se especifica el punto inicial (M 100 350), después se especifica el punto de curvatura (q 150 -300) y por último el punto de fin (300 0). Es importante destacar que tanto el punto de curvatura como el punto de fin no se indica con las coordenadas generales, sino que el punto inicial pasa a ser de coordenadas 0,0.
Una vez explicado todos estos elementos básicos, podemos crear nuestro propio elemento.
En este caso nos interesa dibujar un camión.
Primero pondremos el código general y después comentaremos las partes a destacar.
<svg class="truck" height="345" width="650"> <!--Parte trasera--> <rect x="50" y="20" rx="20" ry="20" width="300" height="270" style="fill:#7b7b6e;stroke:#7b7b6e;stroke-width:5" /> <circle cx="180" cy="300" r="65" fill="beige" /> <circle cx="180" cy="300" r="40" style="fill:#7b7b6e;stroke:#7b7b6e;stroke-width:5" /> <!--Parte delantera--> <path d="M 370 85 q -3 -17 15 -15" style="fill:#7b7b6e;stroke:#7b7b6e;stroke-width:5" /> <path d="M 370 270 q 3 17 15 20" style="fill:#7b7b6e;stroke:#7b7b6e;stroke-width:5" /> <path d="M 580 270 q 3 17 -15 20" style="fill:#7b7b6e;stroke:#7b7b6e;stroke-width:5" /> <path d="M385 70 L370 85 L370 270 L385 290 L570 290 L580 270 L580 190 L530 70 Z" style="fill:#7b7b6e;stroke:#7b7b6e;stroke-width:5"/> <!--ventana conductor--> <path d="M 450 100 q -3 -14 15 -15" style="fill:beige;stroke:beige;stroke-width:5" /> <path d="M 450 170 q -3 14 15 15" style="fill:beige;stroke:beige;stroke-width:5" /> <path d="M 520 185 q 13 1 10 -15" style="fill:beige;stroke:beige;stroke-width:5" /> <path d="M450 100 L450 175 L465 185 L520 185 L530 170 L500 85 L465 85 Z" style="fill:beige;stroke:beige;stroke-width:5"/> <circle cx="465" cy="300" r="65" fill="beige" /> <circle cx="465" cy="300" r="40" style="fill:#7b7b6e;stroke:#7b7b6e;stroke-width:5" /> </svg>

Al final teniendo en cuenta todos los elementos se pueden generar buenos dibujos. Acaba siendo complejo ya que se tiene que especificar cada punto, pero se consiguen grandes cosas.
Otra propiedad muy interesante es viewBox, es un atributo que se especifica en el tag de svg, el cual nos permite redimensionar nuestra figura y adaptarla a cualquier tamaño que deseemos.
la nomenclatura es la siguiente:
viewBox=»0 0 64 64″
Los dos primeros valores son las coordenadas x e y, que es donde se situa nuestro dibujo (en nuestro caso se situa arriba a la izquierda). Los otros dos valores son la anchura (width) y la altura (height).