dc-js : Dimensional charting + CDE
DC-js es una librería JavaScript para para manipular gráficos de forma dimensional. Se basa en d3.js y crossfilter.js . Podéis ver algunos ejemplos de lo que es capaz aqui , aqui y aqui.
La idea que hay detrás de dc-js es: Tu dame el dataset que ya me encargo yo del resto. En los tiempos modernos en los que la RAM es barata y se cuenta por GBs es un enfoque cada vez más aceptable.
Que ventajas proporciona esto? Pues la principal y mas impactante es que se eliminan los molestos tiempos de recarga de datos. La información está en memoria, en el navegador, por lo que se eliminan las llamadas al servidor. Es mucho más rápido que cualquier cuadro hecho con CDE con el que hay que pedir los datos al servidor.
Por otro lado, se simplifica mucho el desarrollo porque todos los componentes atacan al mismo dataset. Yo sólo tengo que poner los objetos y la librería se encarga de la interacción entre ellos. Cuando la vi por primera vez se me quedó esta cara:

Que quiere decir esto? ¡Que puedo hacer un cuadro de mandos, con todos los componentes que quiera, sin tener que preocuparme de la interacción entre ellos! ¡Y eso se puede integrar con CDE! Sin tener que propagar parámetros, entre objetos, consultas ni nada de nada. Suena demasiado bien….
Así que me dispuse a hacer una prueba de concepto con Pentaho. Me viene a la memoria cierto post de Pedro Alves sobre los motivos por los que Pentaho es una gran herramienta. Podemos hacer prácticamente cualquier cosa…. y ¡podemos!
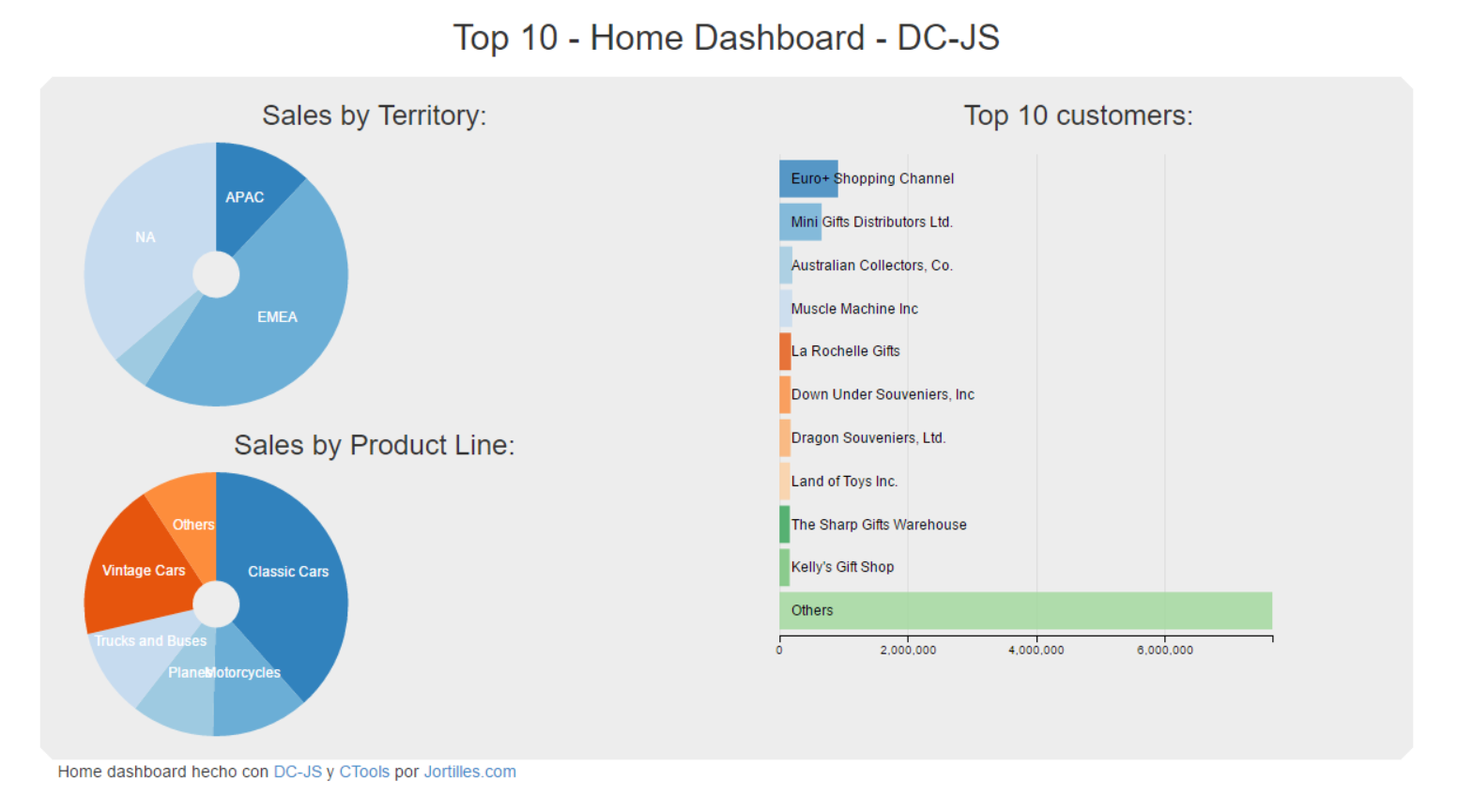
Pues manos a la obra! Vamos a replicar el Top Ten Home Dahsboard a ver que pasa….

El objetivo es realizar un cuadro de mandos utilizando CDE, que se nutra de datos mediante CDA pero que el cuerpo del mismo se implemente con dc-js. Así que realizaremos un cuadro de mandos con CDE. Teniendo en cuenta que dc-js puede leer los datos de un CSV utilizaremos CDA para proporcionar los datos en dicho formato… Además podemos pre-filtrarlos si queremos mediante el CDA. Tenemos todas las funcionalidades.
- Realizamos los imports que tocan:
- Realizamos nuestra consulta CDA
- Utilizando el layout de nuestro CDE y creamos los chart components de dc-js.
Código con los chart components de dc-js
var territoryChart= dc.pieChart("#div_content_up"); var productChart= dc.pieChart("#div_content_down"); var customersChart= dc.rowChart("#div_right"); var datasource="http://demo.jortilles.com/pentaho/plugin/cda/api/doQuery?path=/public/dc-js/dc-js-sample.cda&dataAccessId=ds&outputType=csv"; d3.csv(datasource, function(error, data) { // set crossfilter with first dataset var ndx = crossfilter(data); territoryDim = ndx.dimension(function(d) {return d.Markets;}); territoryAgg = territoryDim.group().reduceSum(function(d) {return d.Sales;}); productDim = ndx.dimension(function(d) {return d.Product;}); productAgg = productDim.group().reduceSum(function(d) {return d.Sales;}); customerDim = ndx.dimension(function(d) {return d.Customers;}); customerAgg = customerDim.group().reduceSum(function(d) {return d.Sales;}); territoryChart .width( $('#div_content_up').width() ).height( $('#div_content_up').height() ) .dimension(territoryDim) .group(territoryAgg) .innerRadius(20) .cap(5); productChart .width( $('#div_content_down').width() ).height( $('#div_content_down').height() ) .dimension(productDim) .group(productAgg) .innerRadius(20) .cap(5); customersChart .width( 500 ).height( $('#div_right').height() ) .x(d3.scale.linear().domain([0, d3.max(data, function(d) { return d.Sales;}) ] ) ) .elasticX(true) .dimension(customerDim) .group(customerAgg) .ordering(function(d) { return -d.Sales; }) .titleLabelOffsetX(100) .cap(10) .xAxis().ticks(4); dc.renderAll(); });
¿Quieres verlo en acción? Visita la demo online
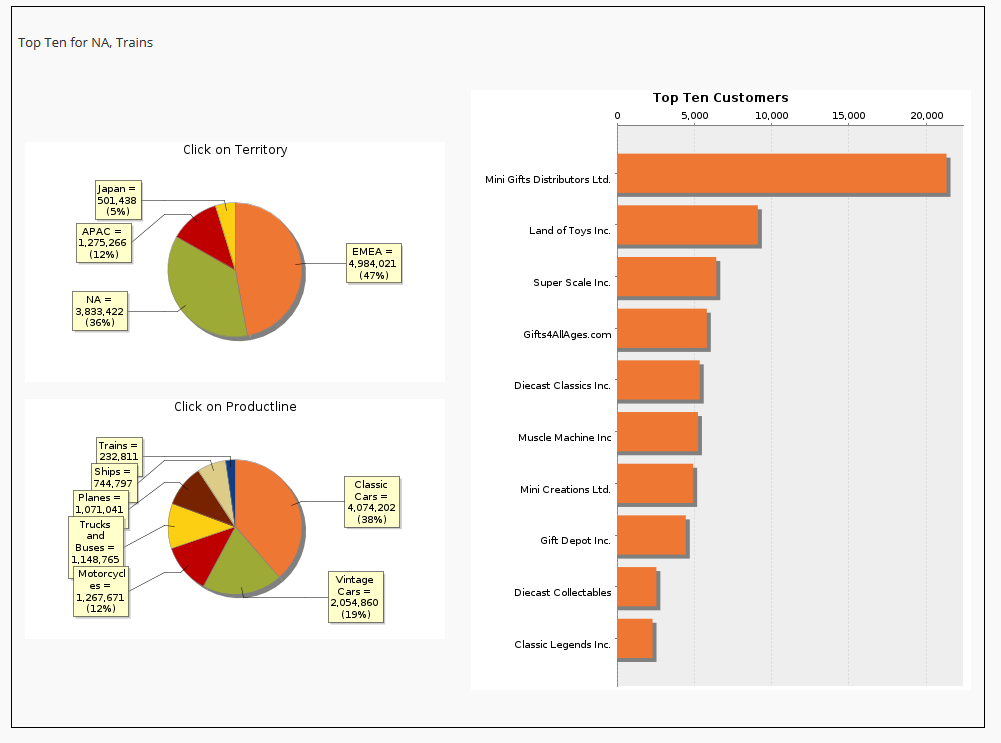
¿Quieres compararlo con el Top Ten Customers original? Pincha aqui
¿No te lo crees? puedes descargarte el dashboard de: Top 10 Home Dashboard DC-JS – Jortilles
Por cierto. Fué @marioalberich quien me habló de ella. Un monstruo de los datos. (ahora que es tan importante citar las referencias….)