Hoy quiero hablar de un proyecto en el que estoy involucrado: Execution Pro: La solución definitiva para gestionar tu fuerza de ventas. Execution Pro es una solución para analizar las ventas, diseñar un plan de acción con tus vendedores y coordinar las acciones a llevar a cabo.

Normalmente no hablo de los proyectos ni de los clientes, pero este es especial. Primero porque estoy involucrado y segundo por el nivel al que hemos llegado con este proyecto. Basado en la tecnología de Pentaho , hemos diseñado toda una aplicación de gestión. Visualizamos las ventas, creamos acciones sobre las ventas y las gestionamos. Todo desde la misma pantalla.
Execution Pro NO es un cuadro de mandos para analizar las ventas. Es un gestor de la fuerza de venta en función de los resultados. Así pues, analiza las ventas con el objetivo de ayudar a los vendedores en su tarea de identificar, por ejemplo:
- Los clientes más interesantes.
- La tendencia de las ventas.
- Las anomalías en función de la periodicidad de la venta.
- Las oportunidades.
- Ayudar a la venta de productos preferentes / nuevos / los que me interesa.
- Cualquier otra cosa que se nos ocurra, porque para eso lo hacemos.
El objetivo? Realizar un plan de acción personalizado por vendedor i/o cliente con el fin de focalizar sus esfuerzos. Identificar los clientes más interesantes y dotarle de datos para la acción comercial.
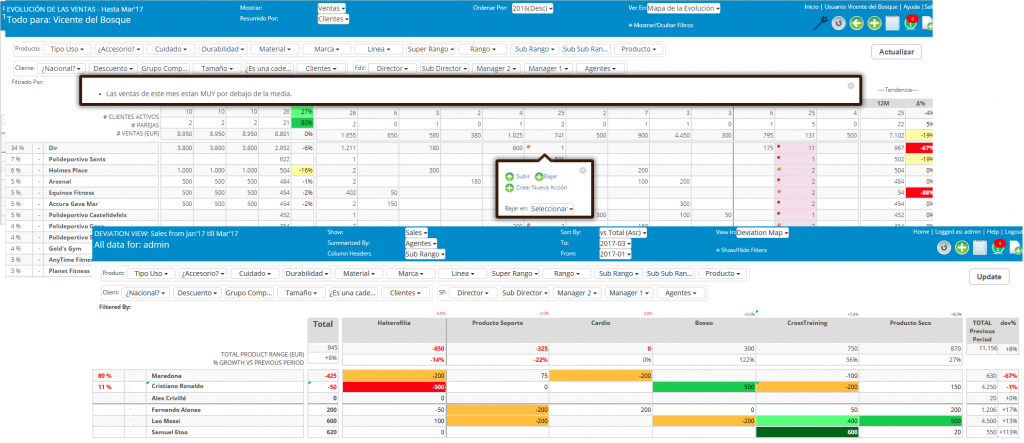
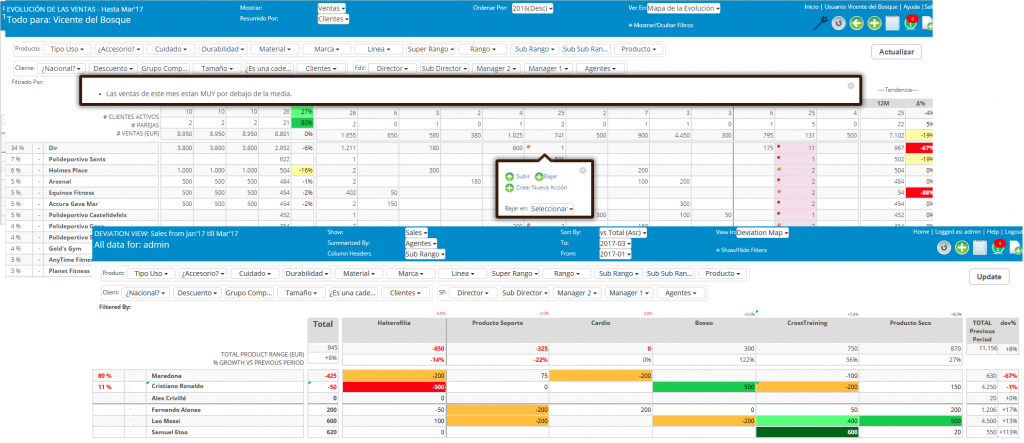
Os dejo algunos pantallazos para que os hagáis una idea….

Este, desde mi punto de vista, es un claro ejemplo de la potencia de las herramientas Open Source. Hemos adaptado la herramienta para conseguir el objetivo deseado. Algo que con cualquier otra herramienta de BI tradicional hubiera sido imposible.
Quieres aumentar tus ventas? pide una demo ( sales@executionpro.com ) y te enseñarán cómo.
El proyecto está en fase «early adopters» y todavía no está abierto al público en general. Así que tendréis que pelear por estar entre el selecto grupo de usuarios.