Jortilles Presente en el eShow Barcelona 2019
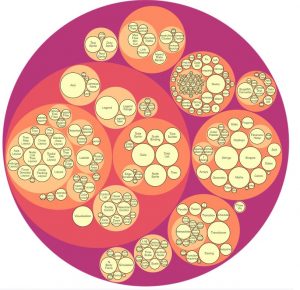
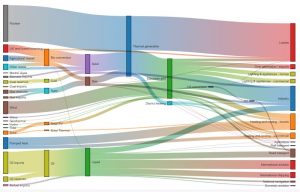
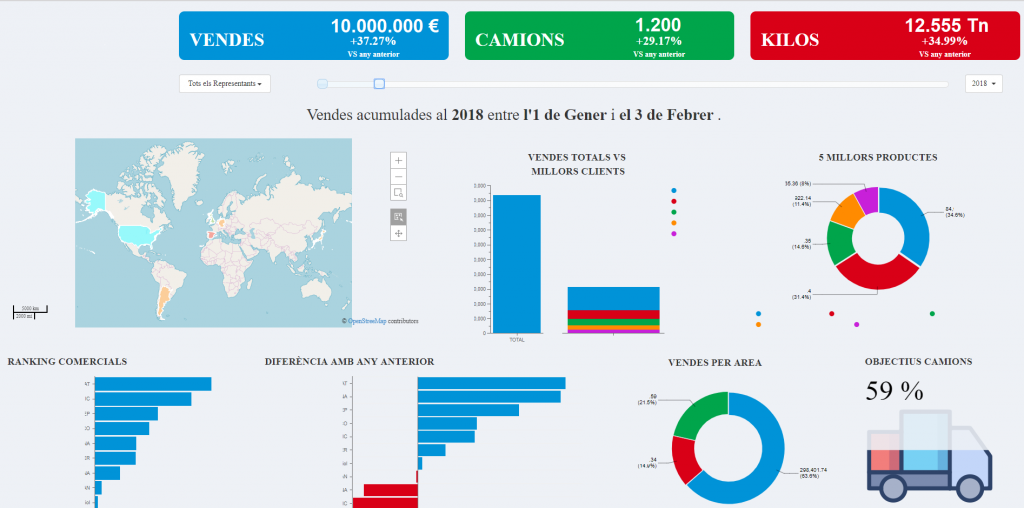
Los pasados 12 y 13 de marzo se celebró el eShow Barcelona 2019 . En Jortilles tuvimos el placer de dar una charla sobre las posibilidades que ofrecen las herramientas Open Source para obtener información valiosa a través de los datos. En la actualidad hay gran cantidad de datos, en gran cantidad de fuentes. Poder combinarlos para obtener información relevante es un trabajo costoso y complejo en el que las herramientas Open Source nos pueden ayudar.

Hubo un gran interés e hicimos buenos amigos. Ha sido una experiencia de lo más enriquecedora! Aprendimos los retos a los que se enfrenta un servidor de hosting cómo siteGround con los que hicimos una buena amistad y SEO, SEM, Marketing Online, Posicionamiento, y mil técnicas más para hacer de nuestra web el centro de internet.
Para todos aquellos que nos habéis pedido la presentación, aquí os la dejo: Eshow-BCN-Jortilles
Si estáis interesados en saber un poco más o cómo nuestros clientes exprimen sus datos para obtener información relevante. No dudéis en contactar con nosotros.




 Es un placer anunciar que hemos subido al marketplace de pentaho una nueva versión de WAQE. Es la primera revisión de la primera versión que consideramos estable y hemos pulido algunos bugs y añadido algunas funcionalidades nuevas. Entre las que destacan filtros personalizados o aumentar el volumen de datos a exportar.
Es un placer anunciar que hemos subido al marketplace de pentaho una nueva versión de WAQE. Es la primera revisión de la primera versión que consideramos estable y hemos pulido algunos bugs y añadido algunas funcionalidades nuevas. Entre las que destacan filtros personalizados o aumentar el volumen de datos a exportar.